This tutorial will show you how to integrate DocuVieware™ in a newly created C# ASP.NET Web Forms project.
This tutorial will show you how to integrate DocuVieware™ in a newly created C# ASP.NET Web Forms project.
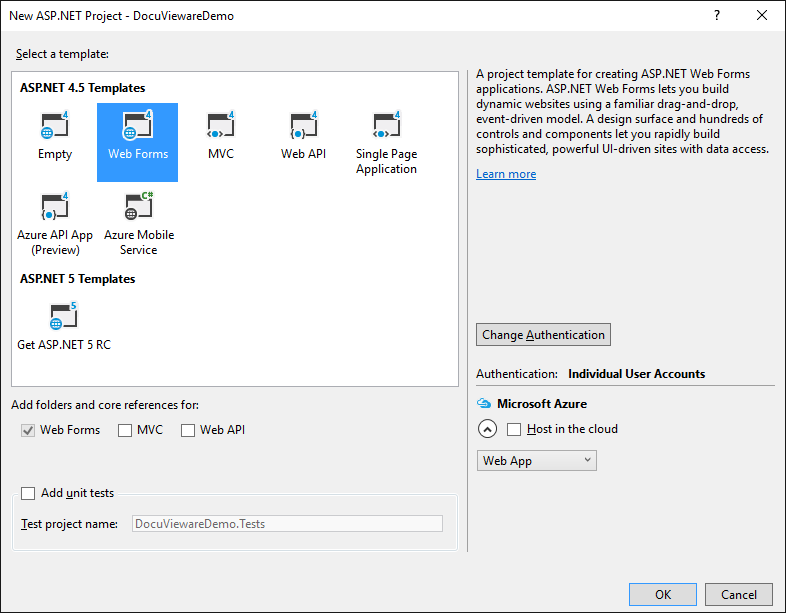
Start with the File > New > Project... menu, then choose Web > ASP.NET Web Application. In this tutorial you will be working on DocuViewareDemo which is new ASP.NET 4.5 Web Forms project.

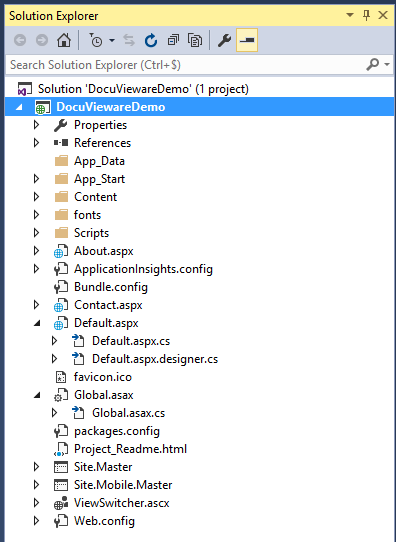
Here is the structure obtained:

Now that the project structure is complete, the next step will be to add project references.
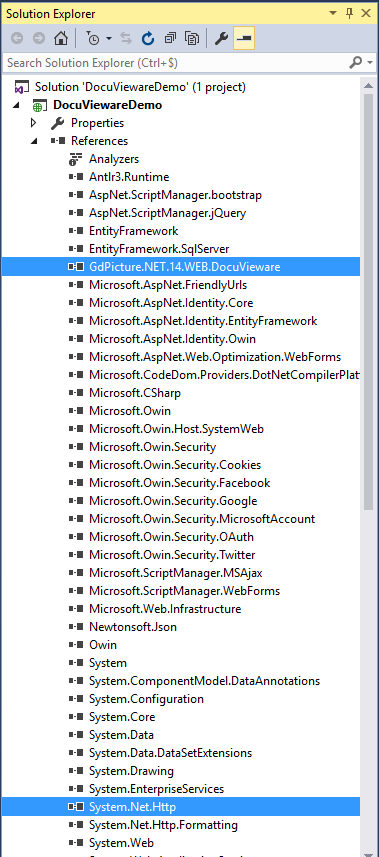
The references you need to add are:
You may not have the mandatory System.Web.Http namespace directly available on your system, this is because it requires Microsoft ASP.NET Web API to be installed first.
To do this, simply run the following command in the Package Manager Console (from the Tools menu, select NuGet Package Manager and then click Package Manager Console):
PM> Install-Package Microsoft.AspNet.WebApi
You might also need to add Newtonsoft JSON, even though it should be already in the references but the version is outdated and it will most probably cause an error at runtime.
To do this, still in the Package Manager Console (from the Tools menu, select NuGet Package Manager and then click Package Manager Console), run the following command:
PM> Install-Package Newtonsoft.JSON
The project references should look like this:

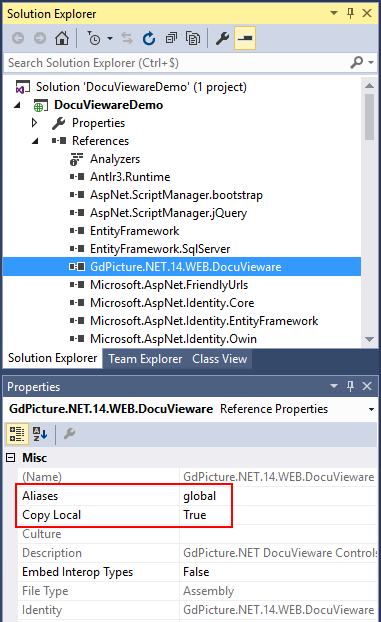
At this point, please make sure that the GdPicture.NET.14.Web.DocuVieware reference is marked as Copy Local : True in its properties window: https://msdn.microsoft.com/library/t1zz5y8c(v=vs.100).aspx
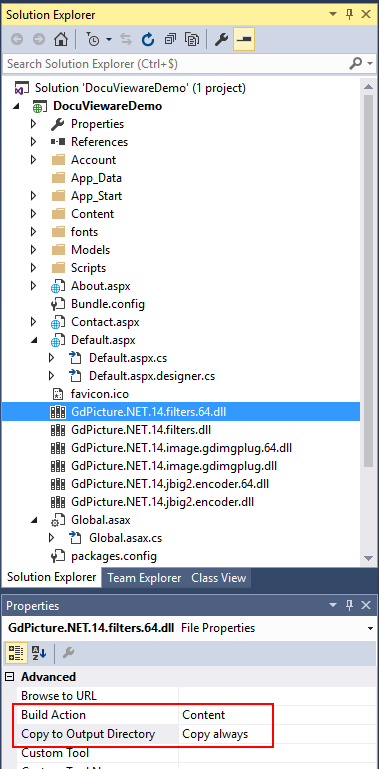
You also need to take care of extra libraries that are mandatory for deployment, those files are found in [INSTALLATION FOLDER]\Redist\
They need to be added to the project (using the Add > Existing item... menu) and once done, the "Build Action" property should be set to "Content" and the "Copy to Output Directory" property should set to "Copy always" for each file.

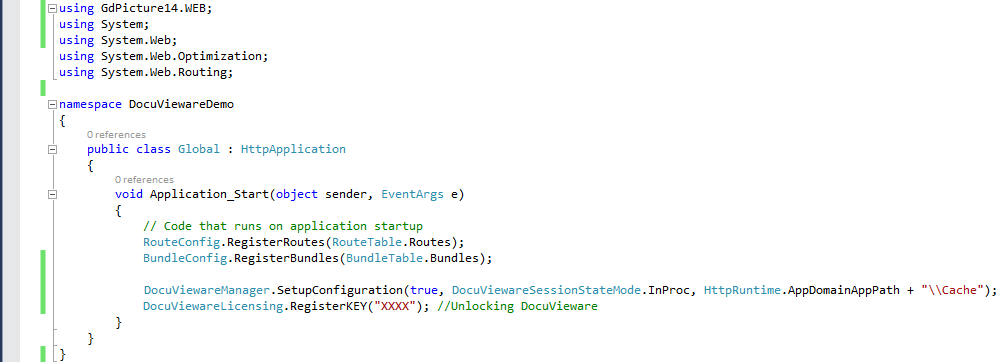
Now that the references are properly set, you need to go into Global.asax.cs, add the mandatory import and handle the licensing part and the configuration part of DocuVieware™ as well.
Here is the mandatory import you need to add.
To properly unlock DocuVieware™ you are going to add a call to the RegisterKEY() method in the Application_Start event. Then please enter your license key in the method.
To set up the configuration of DocuVieware™ you are going to add a call to the DocuViewareManager.SetupConfiguration() method in the Application_Start event. At this point you need to create a new folder in the project that will be used for cache, for the sake of clarity simply name it Cache.
Here is what the two files should look like at this point:

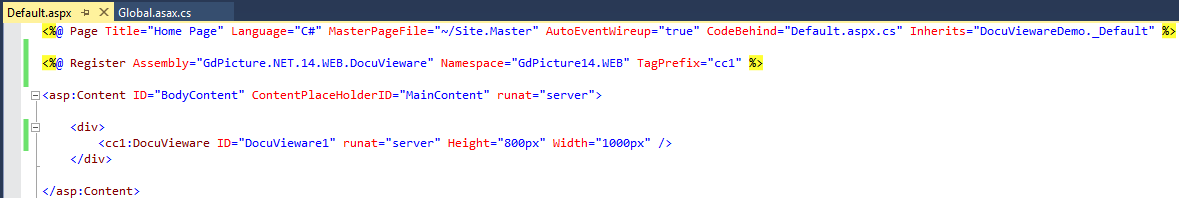
Step 1: Add the assembly registration to the page so you can add a DocuVieware™ control on it. Here is the ASP.NET code you need to add to do this:
Step 2: Add and set the DocuVieware1 object properties in the Default.aspx page, after some clean-up, like this:
DocuVieware™ will now have a fixed size of 1000x800 pixels.
Here is how the page source code looks like in the end:

That’s it! You can start the project and load documents in your brand new DocuVieware™.